VR-Gesturing
Objective
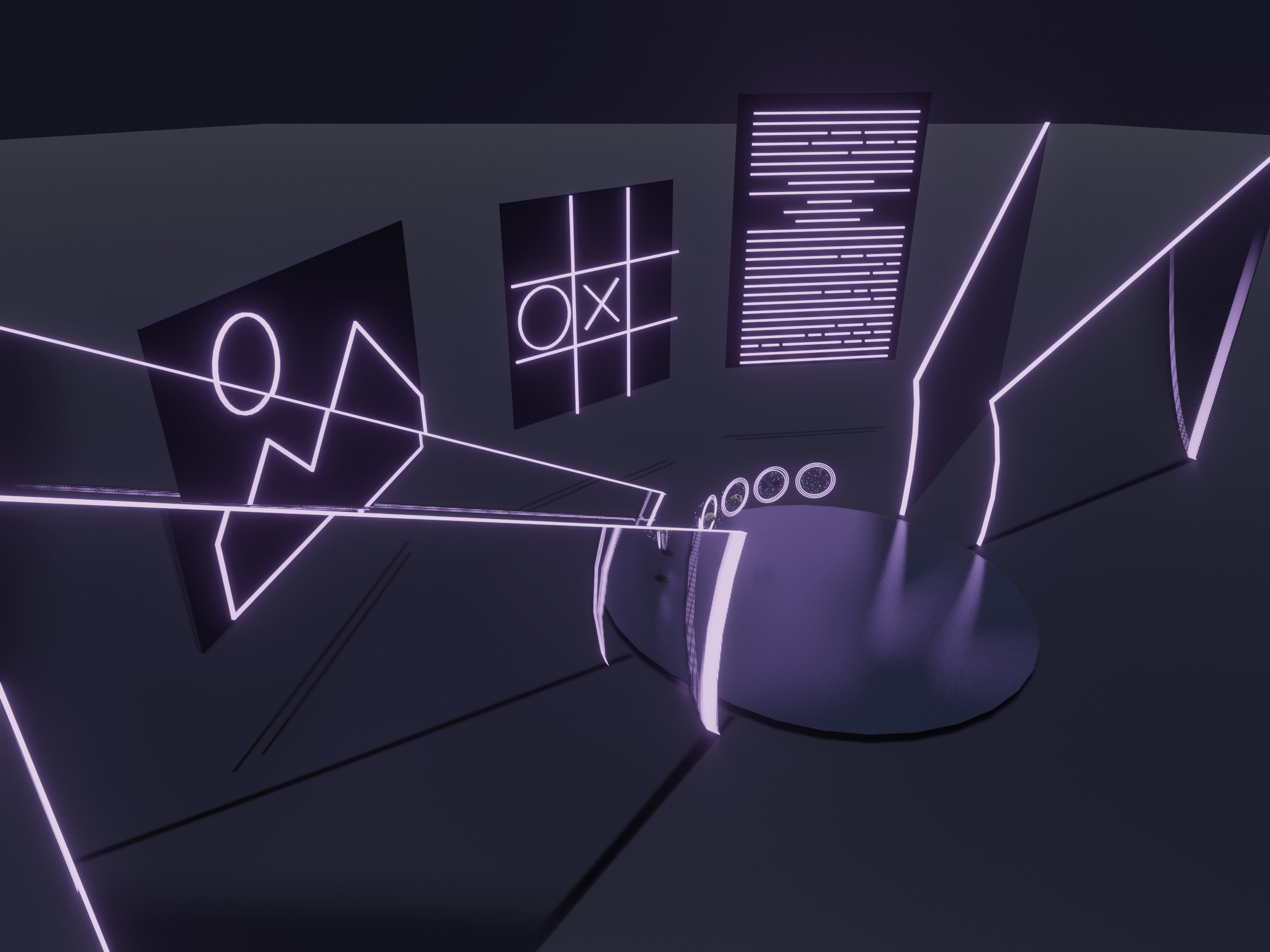
Virtual Reality (VR) is finding its place in the broad masses. Nevertheless, its potential has not yet been fully explored, since the standard of interaction still focuses on the use of controllers even though accurate hand gesture tracking has become available recently.
We therefore investigated how gesture-based control systems can improve user interaction, and in particular which system of gestures is best suited to control these digital worlds.
Results
Our analysis of daily interactions based on user observation found that scrolling, zooming and triggering actions are the fundamental components of most current VR interactions. For these three actions we conducted multiple user tests using our own innovative website-based user-testing platform. We then created a novel gesture system based on state of the art ergonomics research and the results from our user test. Further we incorporated these gestures into a VR demo environment allowing fast testing and evaluation of the gesture system.
Benefits & Outlook
With the designed interaction gesture system, we showcased how specific tasks can benefit from specifically tailored gestures to improve user experience. The identified trade-off between ergonomics and user intuition is for us a key aspect for the successful implementations of gesture based control schemes in future.
For this project I teamed up with Andrin Gorgi.
Digital Art Festival - App Concept
Objective
The first Digital Art Zürich Festival planned to have its first exhibition in 2020. For this event Riverside Culture was looking for a design concept of a mobile app that would provide information about the festival's works and artists to the visitors. In addition, visitors should have the opportunity to evaluate performances and exhibits at all locations in a playful and contemporary way in order to automatically participate in the Audience Award.
Results
By testing and analysing various existing festival apps and navigation systems, we established an overview of how such apps normally operate. Based on this research we felt it was important to have a user focused, simple and flexible interface that does not have a classical menu structure with multiple layers.
Therefore, at the core of our app concept lies the internal navigation, which allows the user to switch from any menu to any other menu with just one swipe. This allows simple, efficient and flexible interaction. We also included an Augmented Reality (AR) feature, that combines the festival navigation, the performance and exhibit evaluation and a small collectable game to unlock bonus content to the festival. Therefore, AR was on one side enabling easy navigation and provided a gamified dimension related to the festival.
Benefits & Outlook
The committee of the Digital Art Zürich Festival chose our concept as the winner of the competition and is working on its implementation. Further we think that our concept of "one swipe" accessibility is useful for many applications as it simplifies user interaction in comparison to traditional menu bar based implementations. Further we found that the combination of AR navigation and gamification holds a lot of potential for presenting digital content to users.
For this project I teamed up with Dominik Szakacs.
Suodin
Objective
Today, every retailer has a big variety of products in order to respond to all needs of every customer. Nowadays, even more so than in previous years different dietary preferences are popping up: vegans, vegetarians, people suffering from intolerances etc. Furthermore, sustainability, food waste and healthy diets are more and more requested by customers from the retailers. How can a retailer respond to all these individual needs and wishes?
Results
With Suodin we developed a solution for this problem. The concept of Suodin is that every customer can design their own store. Using Augmented Reality (AR) technology this service can not only show you the most efficient path through the store, based on your shopping list, but it can also highlight your favourite products. In the case of a vegan customer it will hide all non-vegan groceries and make it easy to check the sustainable footprint of every product in the retailer.
Benefits & Outlook
Especially in a future when the technology for AR-glasses become much smaller and cheaper, we can imagine that such glasses could be provided by retailers, similar to the shopping cart or self-scanning devices today. I am convinced that service solutions like Suodin which are merging digital and real content to facilitate decision-taking, will have a major impact on how we will interact in the future. Therefore, I see this study as a starting point of an interesting journey.
For this project I teamed up with Mara Weber and Michelle Schmid.
Pulse
Objective
Large buildings are very complex and can be compared to living organisms. They become alive by the people who are living within it and who are moving around in order to reach their destination. With Pulse we wanted to visualize this organism of continuous movement using an interactive installation.
Results
As a location for our installation we chose one of the Zurich University of the Arts’ main staircases, as it is very busy and distributes the people throughout the entire building and to the different floors This is where the living nature of the building can be observed best. It is comparable to a heart that distributes the blood throughout the body.
We made Pulse out of two different types of fabric: one which is very elastic and another that is inflexible and rigid. By ironing the stiff fabric onto the already stretched elastic fabric, we created a new fabric with a three-dimensional structure. This is similar to different muscle layers in the heart that provide structure and function.
We explored the possibilities of this new material by creating several prototypes. The pattern of the stiff fabric is inspired by Voronoi diagrams and gives the installation a cell-like structure, making it more natural looking. The fabric was then placed in the staircase using a combination of sensors and motors. With this Pulse is able to react to its surroundings. If the staircase is very busy, Pulse shows this with fast pulse-like movements. Correspondingly, the movements are minimal with few people.
Benefits & Outlook
With Pulse we created an installation that illustrates how buildings are used and triggers people to think about it. The efficient usage of office space becomes more and more important in the context of limited space. In a sense, the installation is an abstract representation of the greater picture of civilization which accelerates more and more. What would happen if Pulse is moving faster and faster? Will the fabric break eventually?
For this project I teamed up with Lilian Lopez and Jennifer Duarte.
Underwater
Objective
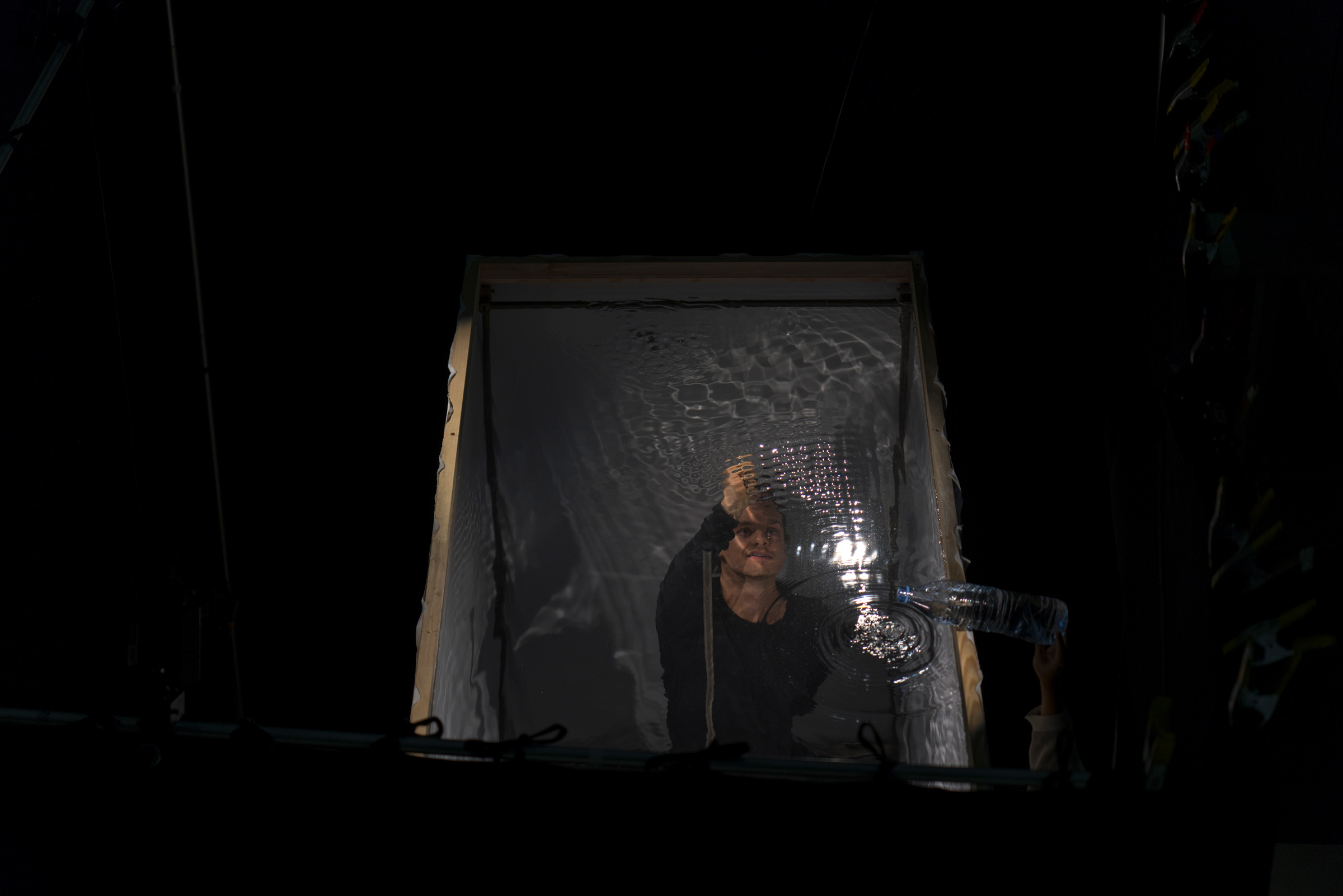
On a one-week field trip to Pula in Croatia we explored decomposition processes. We were especially interested in the decomposition and reclaiming of nature in the aquatic environment. The concrete pillar formations in the sea on the coast of Pula showed this process particularly well. Approximately 10% of these pillars were reaching out of the water and were therefore still well intact, while the remaining 90% have already begun to decompose. This process of reclaiming by nature was inspiring the installation we created on-site.
Back in Zurich we wanted to showcase the experience of working underwater in Pula. No oxygen, a horizontal working position, always moving and a force which pulls you upward. This gave inspiration for the second part of our installation.
Results
For our installation in Pula we wanted to draw attention to the reclaiming of nature. We placed various natural foreign objects on the column with the idea of coming back in a few years to see how firmly they were absorbed by the sea. This would illustrate how nature is reclaiming and decomposing different materials at different speeds. It was however important to not introduce objects that will impact marine health.
Back in Zurich we recreated the feeling of being underwater with a focus on the visual experience. Therefore, we created a small chamber with a transparent ceiling on which we placed water and spotlights to simulate the sunlight that is broken through the ocean’s surface. A fog machine was installed below to recreate the sea’s murky vision.
Benefits & Outlook
Working underwater showed us how different environments can lead to new inspirations but also to new ways of working. It is important to understand how an environment can affect its enclosed people - how they feel, how they think and how they act. By translating our experience from Pula and making it accessible to the visitors of our installation we were able to explore this interesting topic. In a real world application, it might not be underwater, but still, people are operating in different environments (home, office, restaurant etc.) and exploring these might be of great value.
For this project I teamed up with Lilian Lopez and Michelle Schmid.




Zürich Tourismus - Zürich City Guide
Objective
Zurich Tourism wants to evolve its Zurich City Guide app from a digital point of sale for its ZurichCard to a companion app for visitors to Zurich.
The City Guide App should therefore become more of a digital city guide, and be as attractive to tourists as it is to locals.
Results
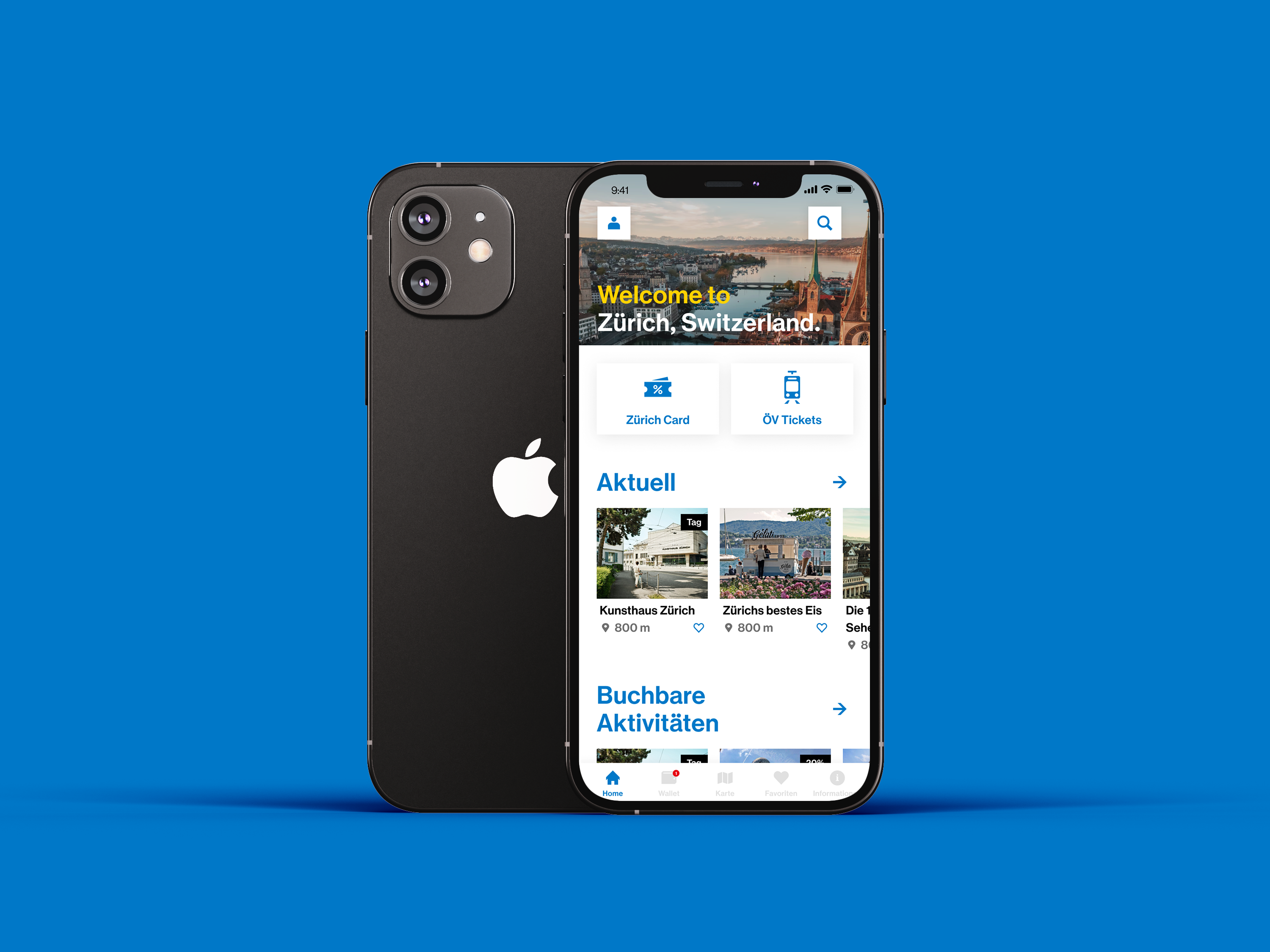
As part of the design association “Überaktiv” I was in charge of the conceptual and design development of the app. After a detailed analysis of the current app, we collected the needs of Zurich Tourism and its end users in several workshops. Based on this, I developed various concept ideas and integrated them together with the client into a roadmap for the transformation of the app.
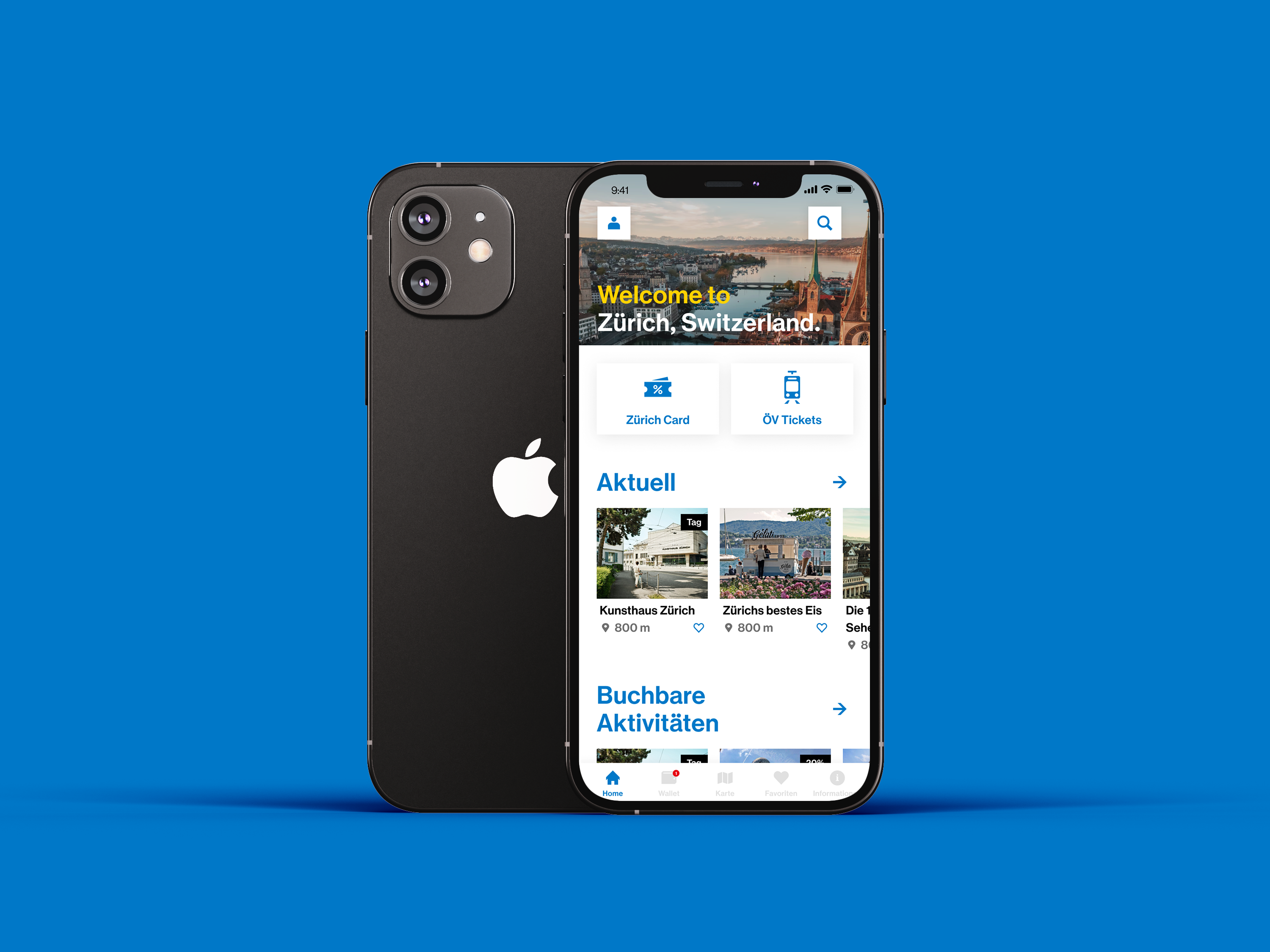
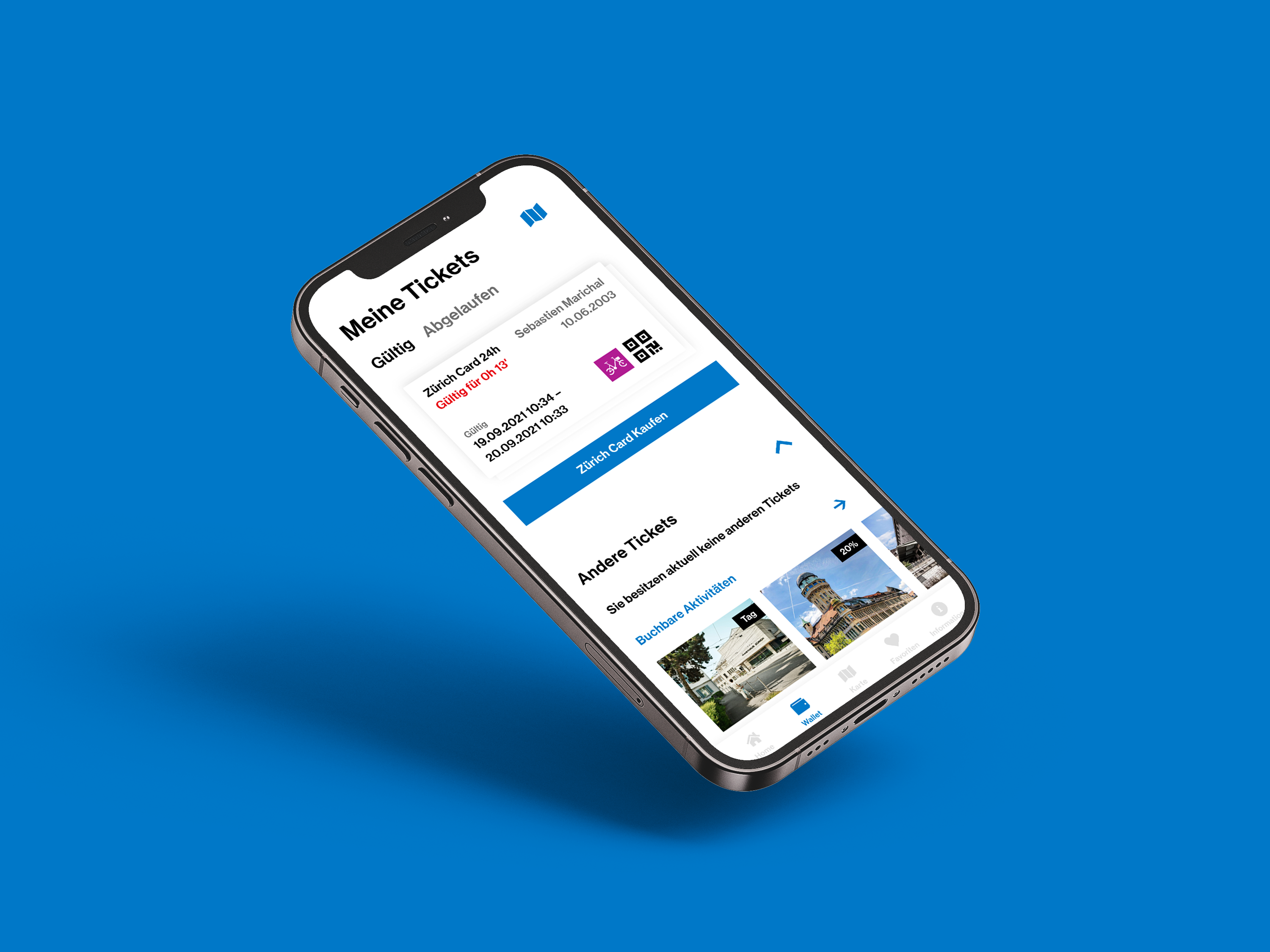
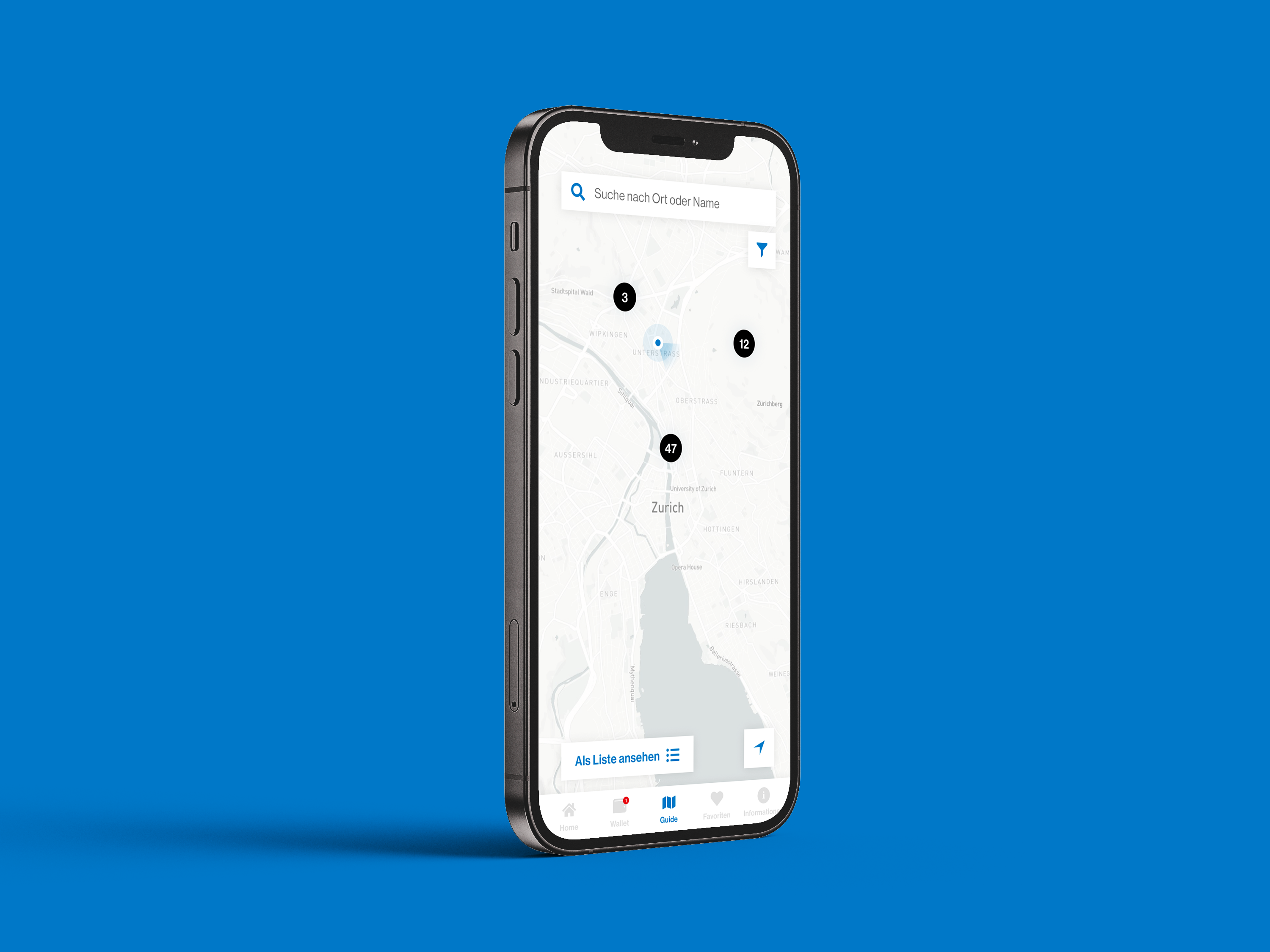
To make all functions and content easily accessible to the user, a redesign was also necessary. In several iterations together with Zurich Tourism and our implementation partner Binarium, I created wireframes for all newly planned functionalities and adapted the design based on the available style guide and the workshop results. The first new functionalities have been launched in March 2022 and further updates are planned for this year.
Parts of the developed concepts for the app have also been transferred to the website (e.g. the dark mode concept).
Benefits & Outlook
The new Zurich City Guide improves the visiting experience in Zurich, by supporting tourists in navigating the city, buying or booking tickets for public transport, museums, restaurants or city tours.
Moreover, the app also provides support in advance, so that users can plan their trip via a personal favorites list.
Various features such as a ticket shop or reservations are also useful and easy to use for locals.
In general, with the new app concept Zurich Tourism is taking a step closer to its visitors and will now also be able to analyze usage patterns through the app in the future to improve its offerings. Through our collaboration, the app will continue to evolve over the coming months, always with the visitor in focus.




DesignRaum - 360° RoomConfigurator
Objective
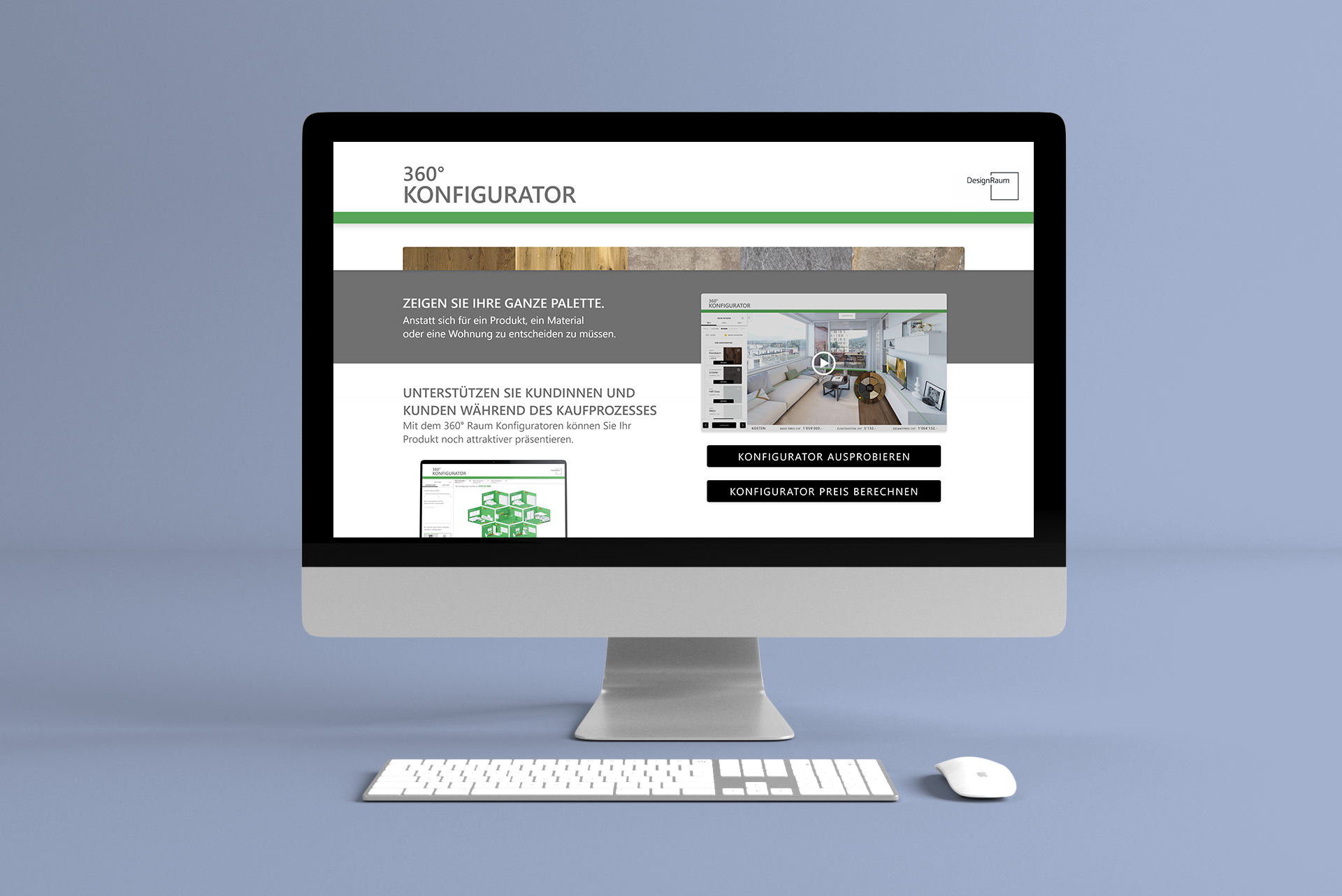
With the 360° RoomConfigurator, DesignRaum GmbH is developing a web-based real estate and product configurator to display photorealistic interiors in real time. This is intended to help end customers with interior design, as it allows them to flexibly test different materials in their interiors.
In addition, a new ordering platform had to be developed so that other companies could integrate this configurator into their processes as easily as possible.
Results
During half a year at DesignRaum I worked on the conception and the UI design of the 360° RoomConfigurator.
First, I analyzed, tested and compared existing real estate and product configurators to understand their concepts in terms of graphical representation and usability.
Based on this I developed a user-centered user flow chart in Miro, which depicts the decision process of the customer in detail. I used this to create a first prototype for the configurator and ordering process. In close cooperation with external programmers (from CMS Box GmbH) we further developed the two prototypes and implemented a first product version which will soon be available online.
I used the Unreal Engine 4 for the configurator to compute the images in real time.
Benefits & Outlook
Compared to existing configurators, the 360° RoomConfigurator contains several innovations that make it easier and more attractive to use. For example, the 360° panorama rendering implementation supports the use of VR applications, or the integration of real material samples, which in turn allows realistic representations.
By integrating a digital showroom for products, we have laid the foundation for a new way of marketing and presenting products related to the real estate business. Furthermore, this has led to the expansion of our customer target group.
Due to the privacy policy, I am unfortunately not allowed to show more of the project on the web. If you are interested, I would be happy to explain the project in more detail during a conversation.




About me
As a passionate Interaction Designer with a strong background in digital technologies I am capable of rethinking and reinventing traditional interactions with ease.
My work focuses on creating intuitive interfaces between humans and technology and I always ensure that it follows a user centric approach. Therefore, I always apply different design methodologies and frameworks during my process, such as design thinking, prototyping, wireframing, user-testing etc. Furthermore, I enjoy exploring multiple technologies that enable novel interactions, for example Virtual or Augmented Reality, blockchain or mobile applications. You can explore a selection of my projects below on this webpage.
From an academic point of view, I graduated in 2020 from the Zurich University of the Arts. Previous to that I completed an apprenticeship as an IT system engineer. Accordingly, I know how to integrate hardware and software and can easily adapt to new technologies for my design projects.
Besides my professional career, I am a passionate sportsman. As a founder of our football team, I know how to work as a team towards a common goal while experiencing ups and downs. It is also a place where true integration and collaboration takes place and where everyone's background adds to the collective's success. In winter I find my work-life-balance in the backcountry with my snowboard where I can enjoy the calm nature where I often find new creative inspiration.
Download my CV for detailed information ➥
Stefan Lustenberger
Interaction Designer - IT System Engineer
Contact me
Projects

VR-Gesturing
Gesture Control System for VR
-
Design of a novel gesture interaction system for digital interactions using VR.

Digital Art Festival App Concept
UX/UI Design
-
Creation of a novel "one swipe" navigation concept and a AR visitor guidance.

Suodin
Service Design
-
Creating an individualized shopping experience through augmented reality.

Zürich Tourismus - Zürich City Guide
UX/UI Design
-
Designing a mobile app for tourists and locals in Zurich.

DesignRaum - 360° RoomConfigurator
UX/UI Design
-
Designing a configurator platform for real estate and everything around it.